
noteのRSSを取得
noteは自分のURL末尾に「rss」を付与するだけでRSSを取得することができます。全文取得はProアカウントのみのようです。
https://note.com/yellow_mug/rss
rss2jsonでRSSをJSONに
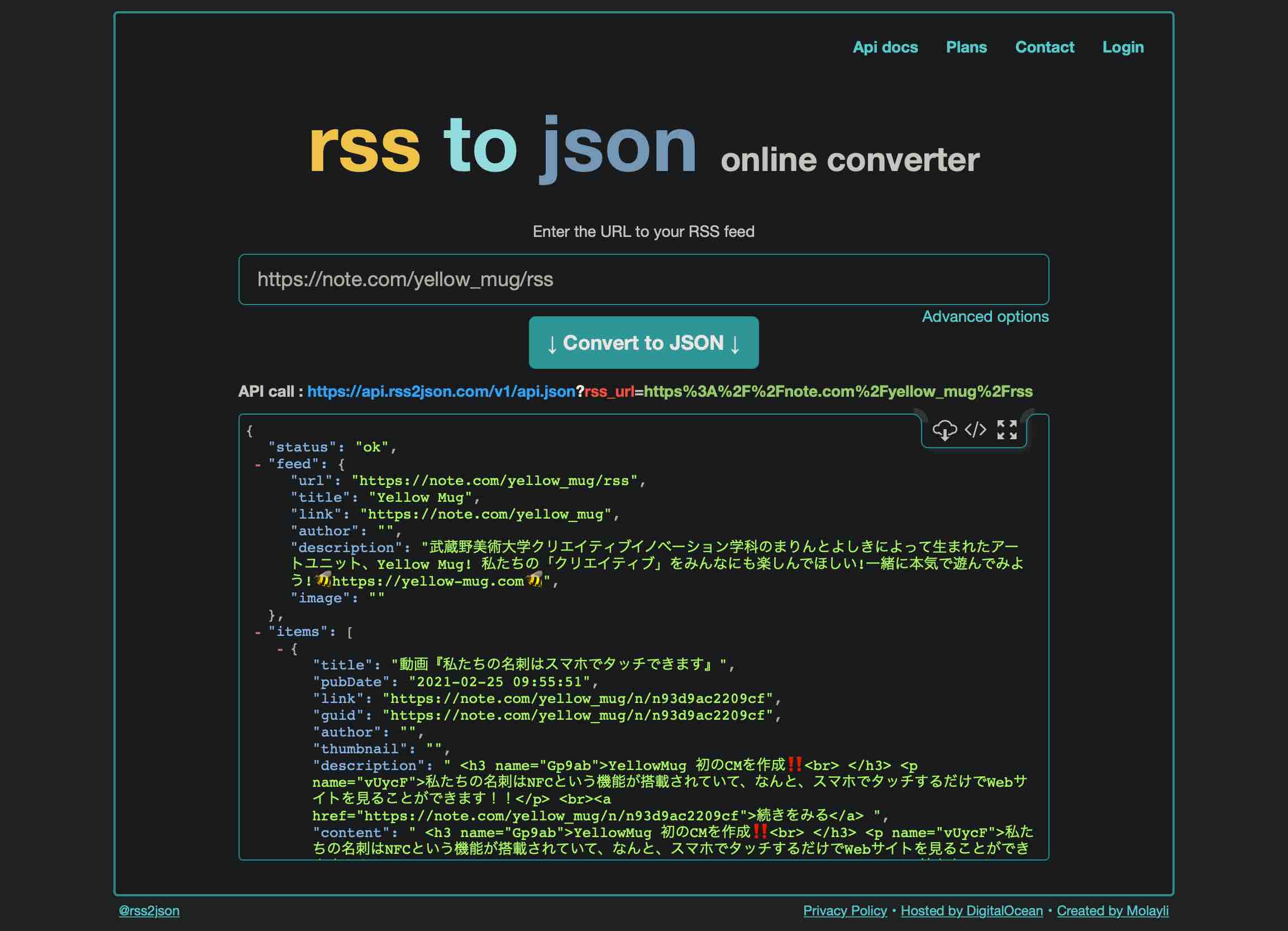
rss2jsonに先ほど取得したRSSを入力して、JSONに変換。無料プラン(登録不要)では1回/時間の周期でチェックしてくれるらしい。
https://api.rss2json.ci.json?rss_url=https%3A%2F%2Fnote.com%2Fyellow_mug%2Frss

JSONをFetchで取得してHTMLを出力
先ほど取得したjsonに変更したrssを使って、JavaScriptでHTMLに整形する。
JavaScript
fetch("先ほど取得したJSON化したRSSのリンク")
.then(function(response) {
return response.json();
})
.then(function(json) {
let data = json.items,
html = "";
for (value of data) {
html = html+"<li><a href="+value.link+" target="_blank" rel="noopener"><h2>"+value.title+"</h2><time>"+value.pubDate+"</time></a></li>";
rss.innerHTML = html;
}
});
HTML
<ul id="rss">
読み込み中...
</ul>
出力されるHTML
<ul id="rss">
<li>
<a href="https://note.com/name/n/a1b2c3d4" target="_blank" rel="noopener">
<h2>タイトル1</h2>
<time>2021-02-25 09:55:51</time>
</a>
</li>
・・・
<li>
<a href="https://note.com/name/n/a1b2c3d4" target="_blank" rel="noopener">
<h2>タイトル5</h2>
<time>2021-02-23 05:55:51</time>
</a>
</li>
</ul>
