
ご時世的に様々な活動がオンラインへ移行され、活動報告などをネットに公開する機会が多くなった気がします。そんな時に問題になってくるのがプライバシー問題。
特に顔の写った写真は慎重に取り扱わなければいけません。
対策として、最近は絵文字で人の顔を隠していましたが、人数が多くなるとなかなかの手間...そこで顔認識で自動的に顔を隠すように絵文字を配置して保存できるツールを作ってみました。
このツールは写真などのデータがサーバーに保存されることはなく、全てブラウザ上で処理されます。また、動作が不安定な場合はChromeをお使いください。
顔を絵文字で隠すツール
写真を選択
{{< html >}}<input type=file id=file accept=image/*>{{< /html >}}
絵文字の指定
{{< html >}}
{{< /html >}}
絵文字のサイズ
{{< html >}}
{{< /html >}}
結果 - 準備中
{{< html >}}
{{< /html >}}
サンプル




仕組み
顔認識
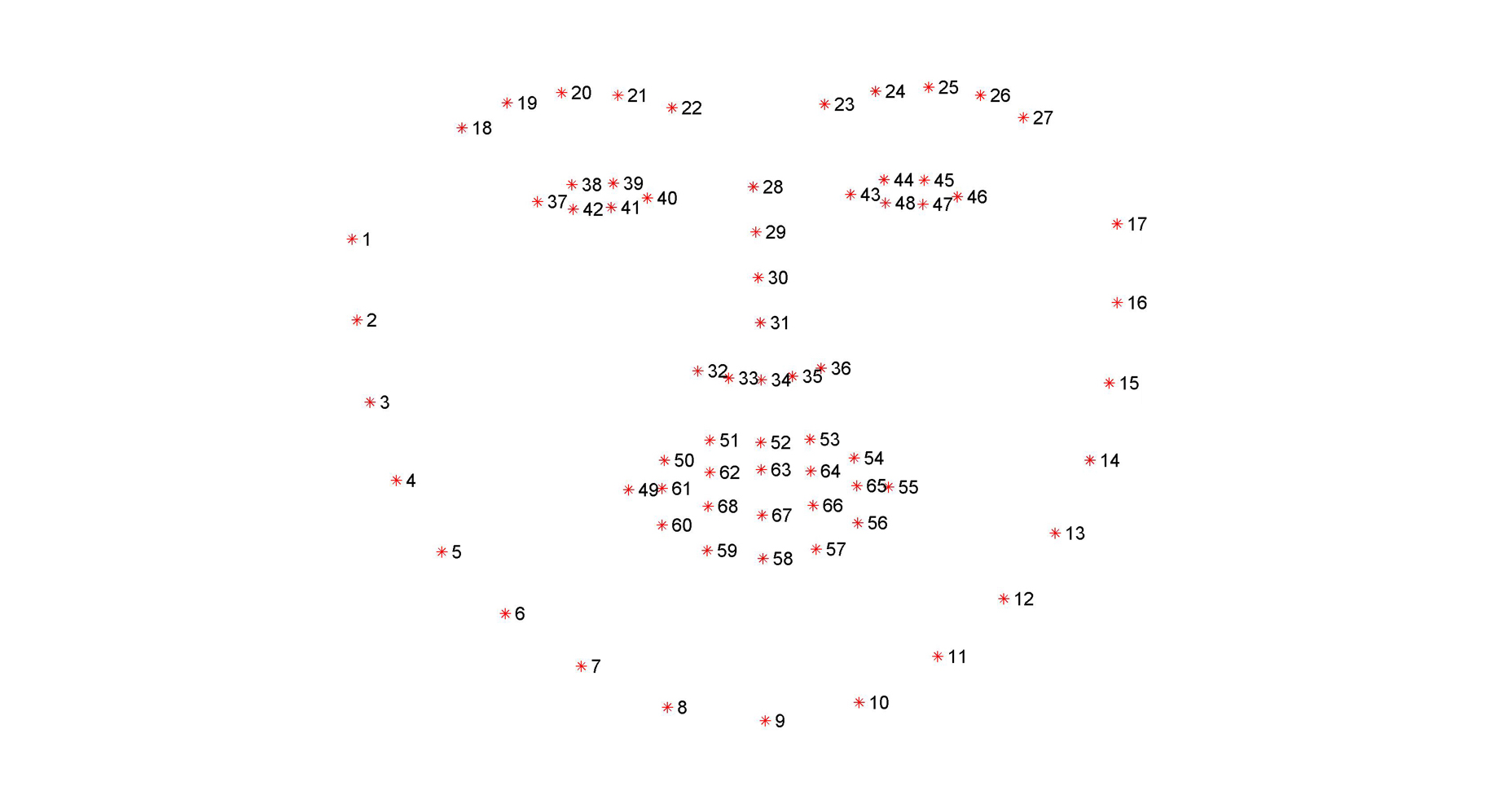
face-api.jsで顔認識を行うことで、以下のような顔の点を取得することができます。そこから、顔の中心と顔のサイズを決めています。

絵文字
せっかくなら絵文字をランダムにしたかったので、頻繁に更新されているunicode-emoji-jsonを利用させてもらいました。具体的には、ただ絵文字が羅列されているdata-ordered-emoji.jsonを使いました。
最初は完全ランダムにしようと思っていたのですが、表情の絵文字じゃないと顔が隠れにくかったので94番目までの表情系の絵文字のみを対象としました。
{{
