Next.jsをver.12からver.13へとアップデートした。
するとerror - Error: Invalid <Link> with <a> child. Please remove <a> or use <Link legacyBehavior>.とエラー発生。
Next.js 13からは<Link>の中に<a>を入れなくて良くなった、というか入れるとエラーが出る。
// Next.js 12
<Link>
<a>
Click me!
</a>
</Link>
// Next.js 13
<Link>
Click me!
</Link>
ドキュメントにもあるとおり、codemodを用いて<Link>内のすべての<a>を一括削除することができる。
npx @next/codemod new-link .
ただし、<a>がなくなるとCSSなどのサイト挙動がおかしくなるため、ひとまず回避策として<Link>にlegacyBehaviorを追加することで、Next.js 12と同じ挙動を行わせることができる。
// Next.js 13
<Link legacyBehavior>
<a id="clickMe">
Click me!
</a>
</Link>
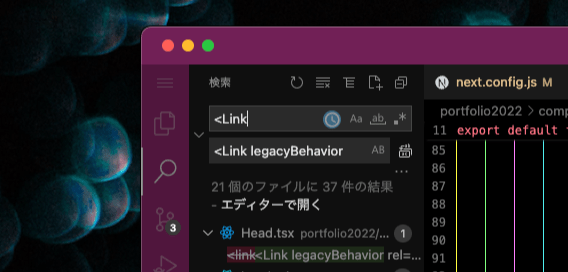
今回はひとまず、VSCodeのファイル横断置換を使って全ての<Link>にlegacyBehaviorを追加した。