![「[Netlify]サイトマップの更新を自動的にPing送信(Google,Bing,ブログ村など)」のアイキャッチ画像](/images/tmb/netlify-auto-ping.jpg)
現在、Github経由でNetlifyでHugoを使ってこのブログを作っています。そこで、記事を追加するたびにサイトマップをGoogleやBingに手動で通知するのも面倒で自動化の手順をメモしておきます。
サイトの更新を伝える手段
SearchConsoleヘルプによると、Googleにサイトマップを送るには3種類あります。
Search Console
サイトマップ レポートを利用して、Google へのサイトマップの送信することで更新を通知することができますが、毎回やるのは面倒。 ▶︎参考
robots.txt
robots.txtにsitemapを指定することで、Google にサイトマップを送信することができます。しかし、Googleの巡回を待つ必要があります。
Ping
HTTP GET リクエストを次のように送信します。こちらの方法では、robots.txtのようにGoogleの巡回を待つことなく、Googleに通知することができます。
また、Pingによるサイトマップ通知はGoogleだけでなく、Bingでも利用することができます。
NetlifyのDeployNotificationsで自動化
Netlifyにはビルドに成功・失敗した時にSlackやメールなどで通知するしてくれるシステムがあります。そちらを利用し、Pingを送ります。
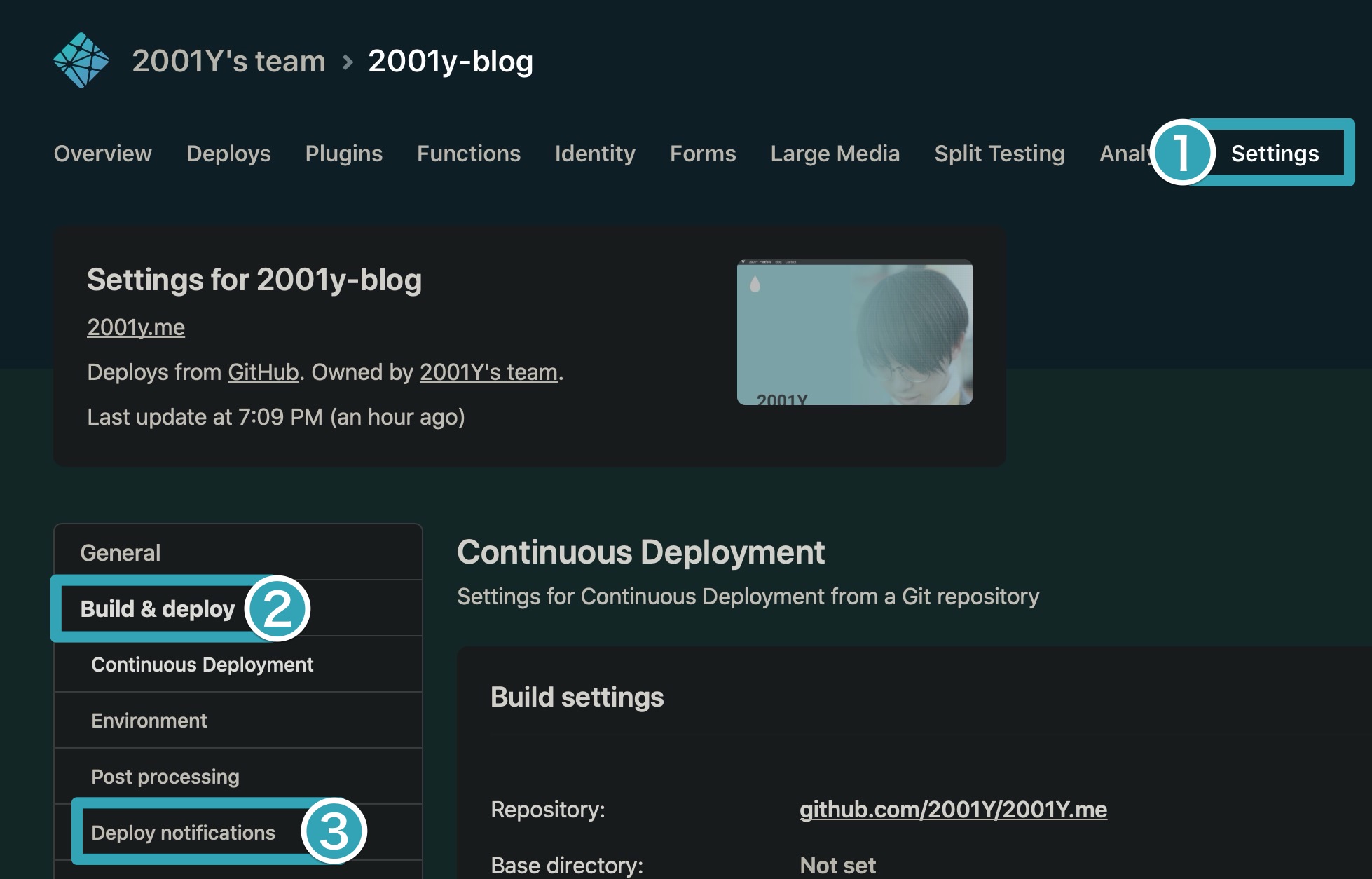
❶Settings > ❷Build & deploy > ❸Deploy notifications

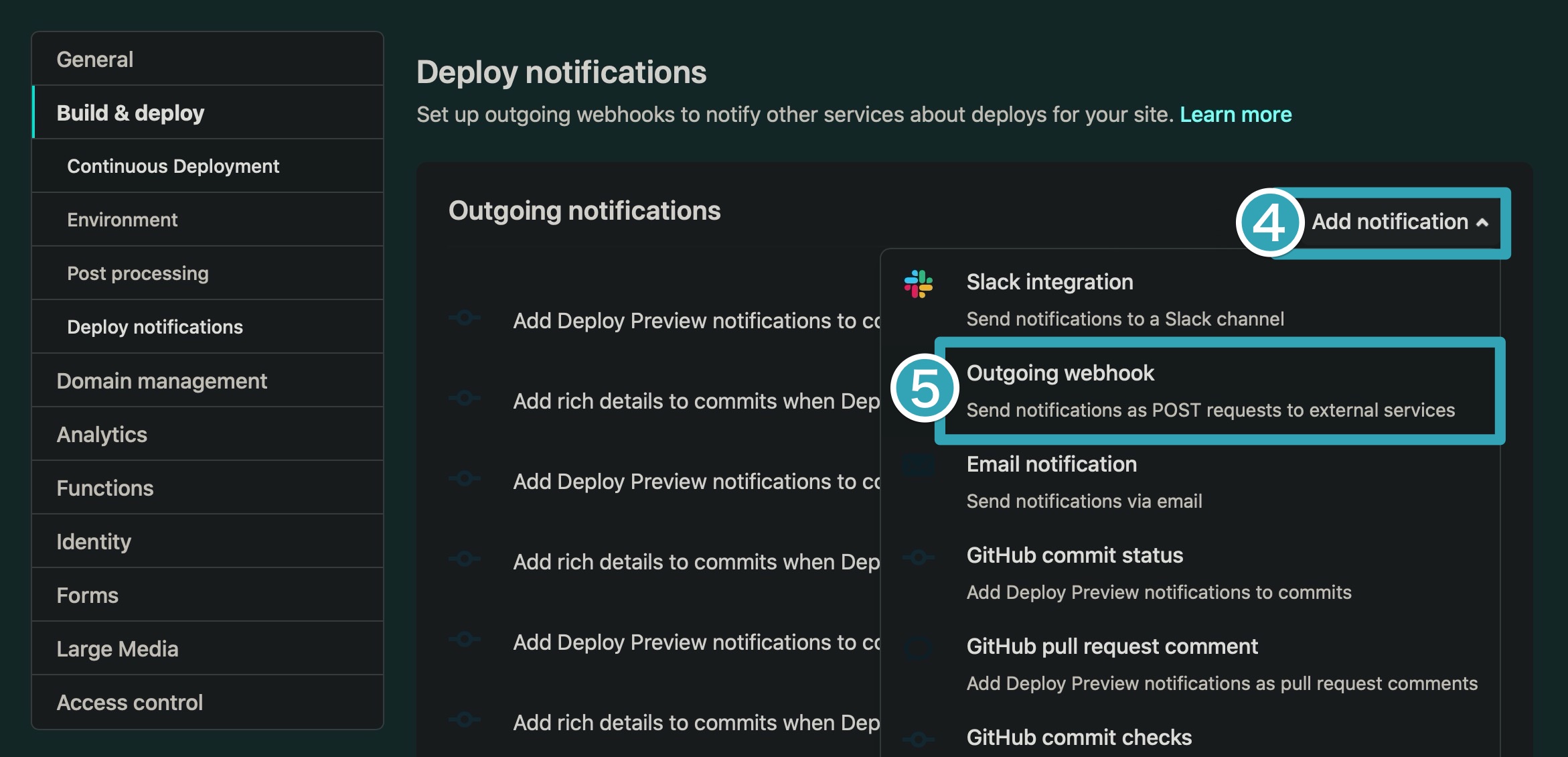
❹Add notification > ❺Outgoing webhook

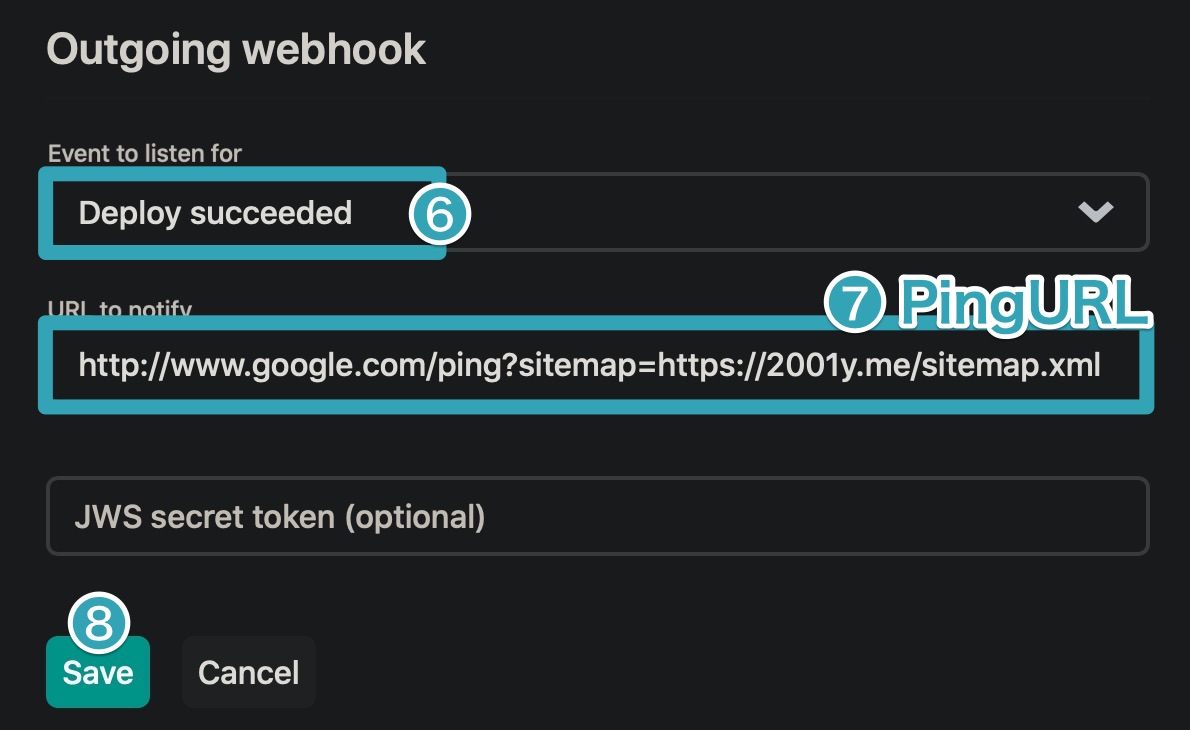
❻Deploy succeeded を選び、❼PingURL を入力

それぞれ、GoogleSearchConsoleやBingWebマスターツールに登録していないと機能しない とされていた気がします。
<!-- Google -->
http://www.google.com/ping?sitemap=サイトマップURL
<!-- Bing -->
http://www.bing.com/ping?sitemap=サイトマップURL
<!-- ブログ村(https://mypage.blogmura.com/ping) -->
https://ping.blogmura.com/ユーザーID
<!-- 人気ブログランキング(https://blog.with2.nng) -->
http://blog.with2.net/ping.php/ユーザーID
