
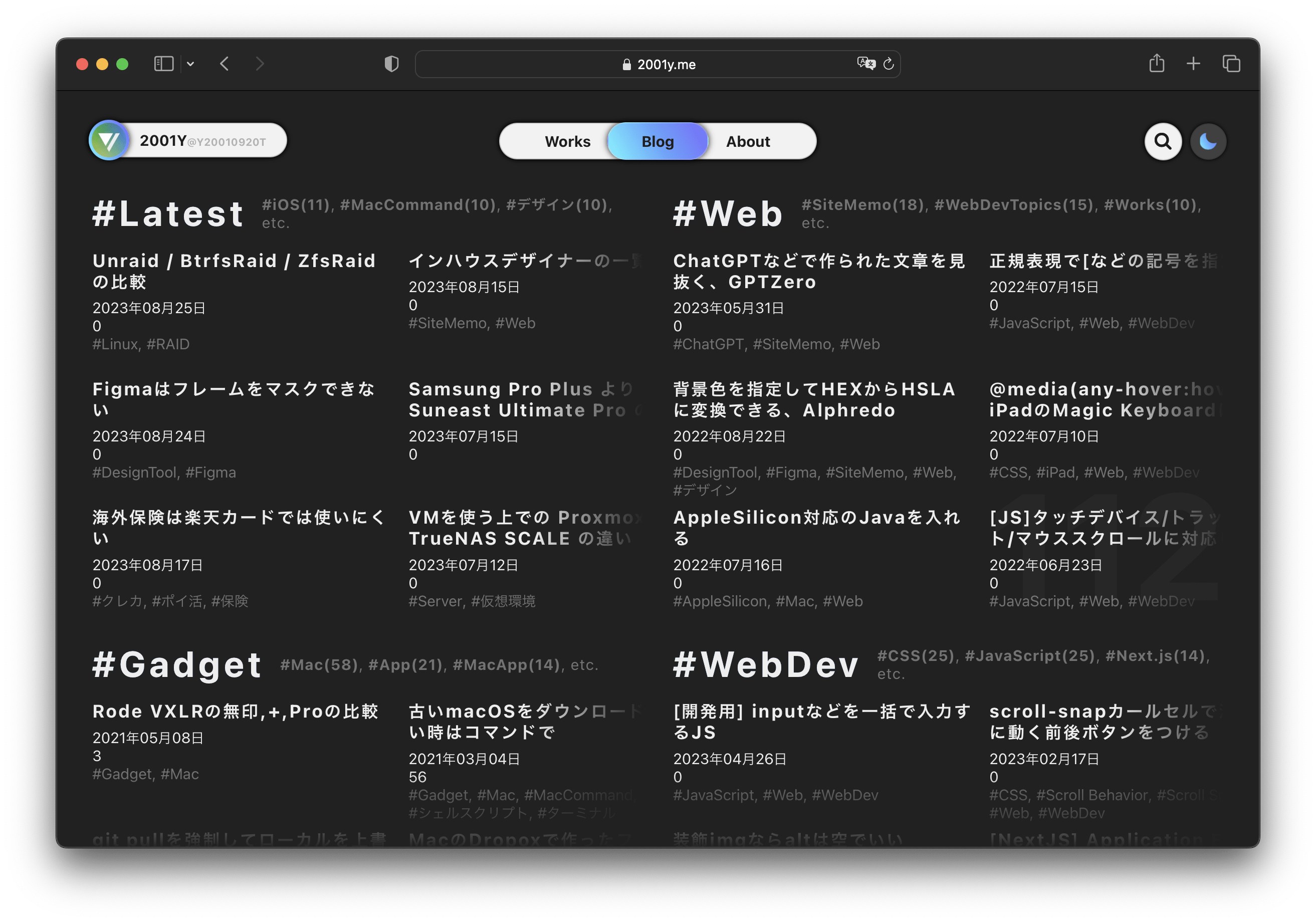
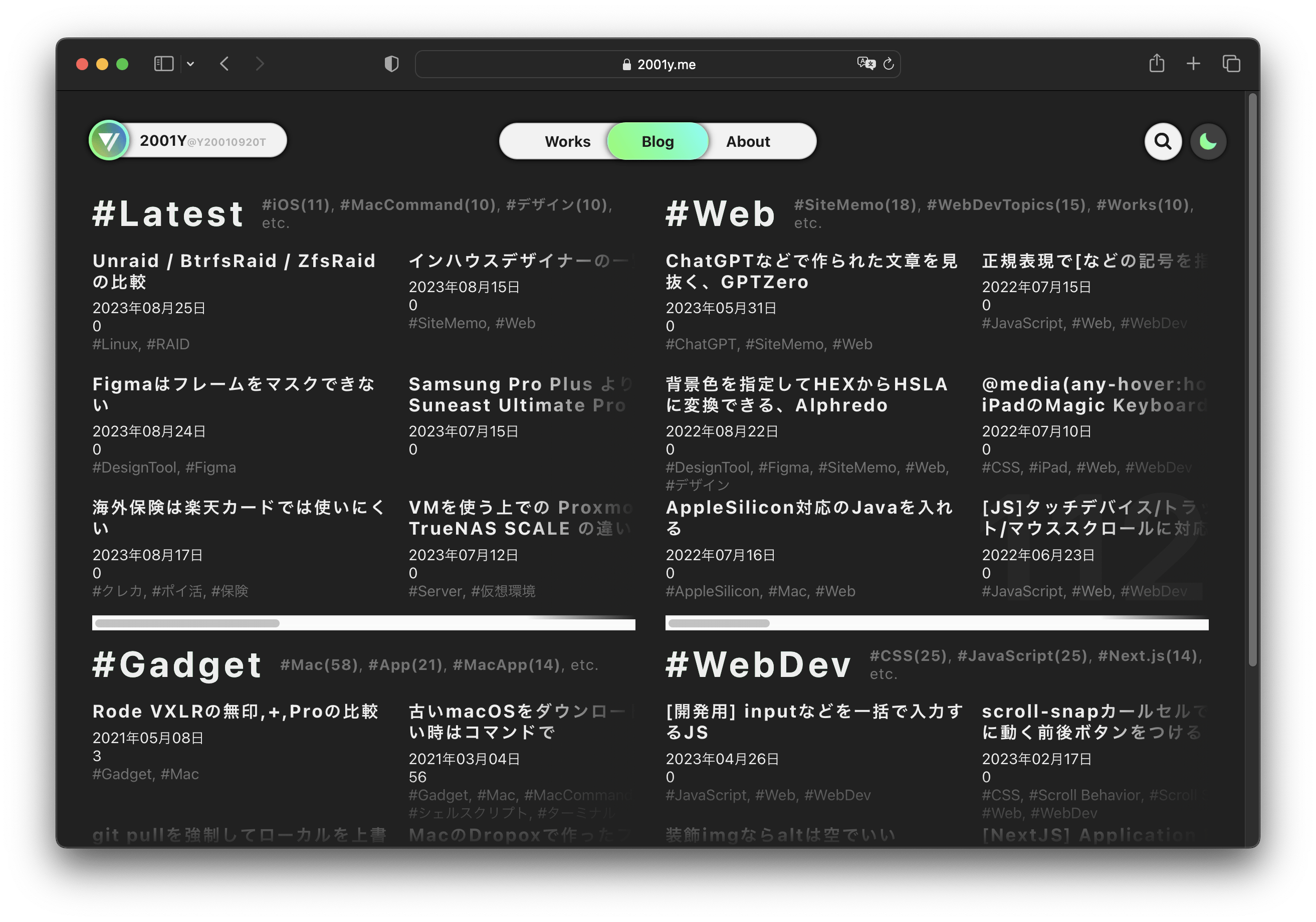
このダークモードに対応したサイトを見ると一つ違和感がある。
それは横のスクロールバーがライトテーマになっていることだ。macOS だとまだ主張が少ないが Windows の Chrome などで見るとかなり主張が激しく感じる。
この問題はスクロールバーに限った話ではなく、inputやselectなどブラウザデフォルトのUIパーツを利用しているもの全てに言える。
この問題を解決するには、以下のようにHTMLにname="color-scheme"の meta タグを指定する必要がある。
<meta name="color-scheme" content="light dark">
このタグは現在のカラーテーマではなく、**「サイトが対応しているカラーテーマ」**を示しているため、ダークテーマに対応している場合はlight darkを記す。
しかし、このサイトのようにユーザーが任意でテーマ変更できる仕様になっている場合は、CSSで記述した方が使い勝手が良いだろう。
html.dark {
color-scheme: dark;
}