![「[Lighthouse満点へ]フォーム要素へのラベル関連付けはplaceholderでも良い」のアイキャッチ画像](/images/tmb/lighthouse-placeholder.jpg)
このブログを作るに当たって初めてHugoを触り、1からブログをデザインするということで、かなりパフォーマンスを意識して作成してきてたつもりでした。
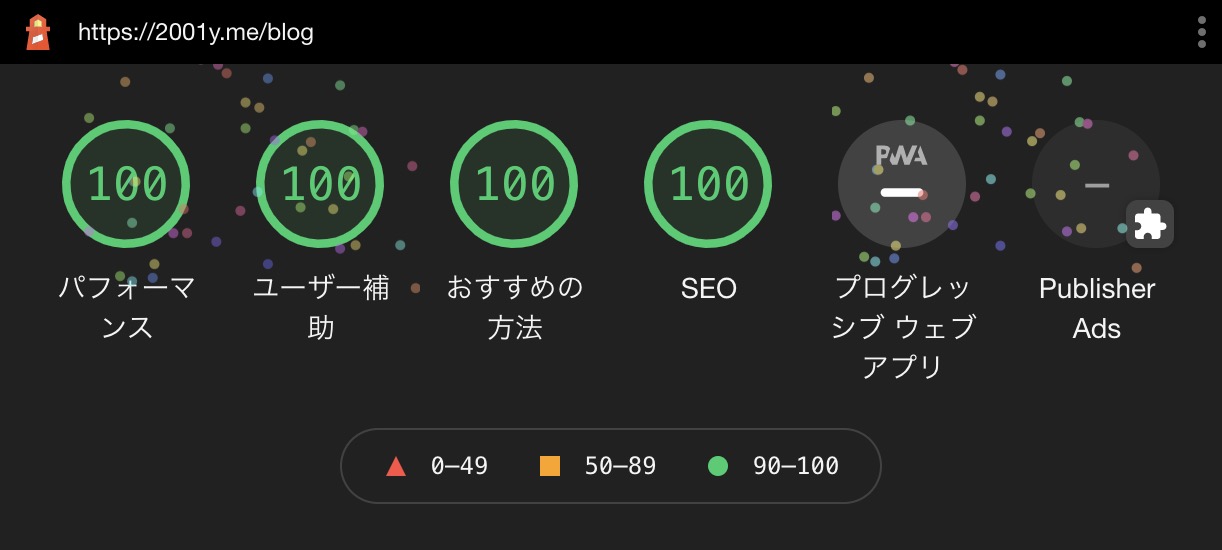
そして先日、Chrome89にLighthouse7.0.0が搭載され、UIも日本語化されたということで、ChromeDevを使って久しぶりにLighthouseを計測してみました。

ほ...あとちょっとでオール100点!!!
ということで、オール100点になるために微調整してみました。
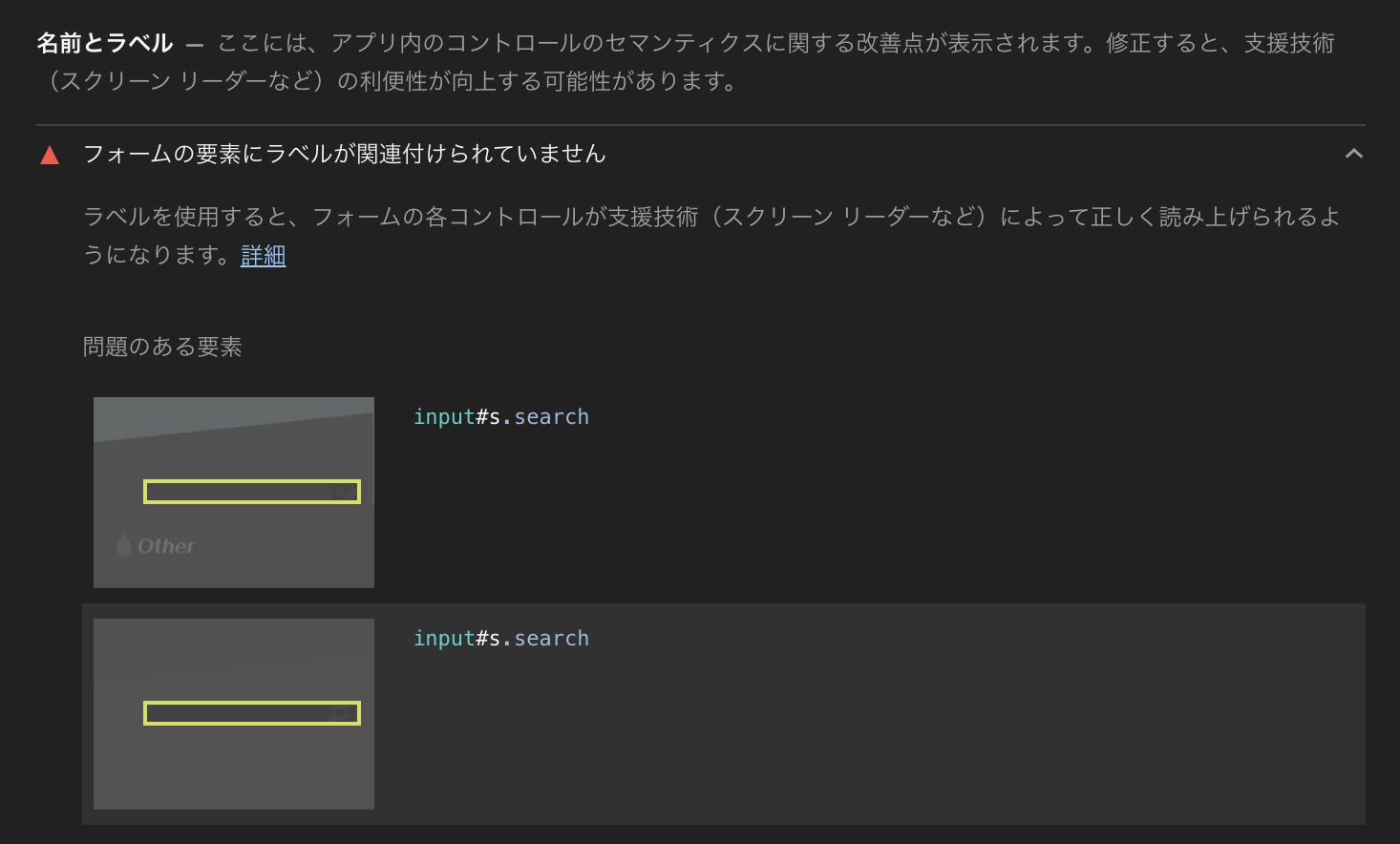
フォームの要素にラベルが関連付けられていません
アクセシビリティ(ユーザー補助)の項目で、一つはidが複数使われていますみたいなミスだったので修正。
あと一つが、フォームの要素にラベルが関連付けられていませんForm elements do not have associated labels。

labelで囲みたくない…
ただ、このフォーム部分は検索欄なのでtype=searchです。
<input type=search>
そして、デザイン的にlabelで囲みたくない...
<label>Search: <input type=search></label>
placeholderを追加したら一発解決だった
labelをplaceholder風に表示させようかと考えましたが、普通にplaceholderを指定してあげるだけで解決でした。
<input type=search placeholder=Search>
aria-labelでもいいみたい
aria-labelでも解決するみたい。
<input type=search aria-label=Search>
aria-labelだとサイト上にテキストが表示されないので、labelもplaceholderも使いたくない時に便利そう。
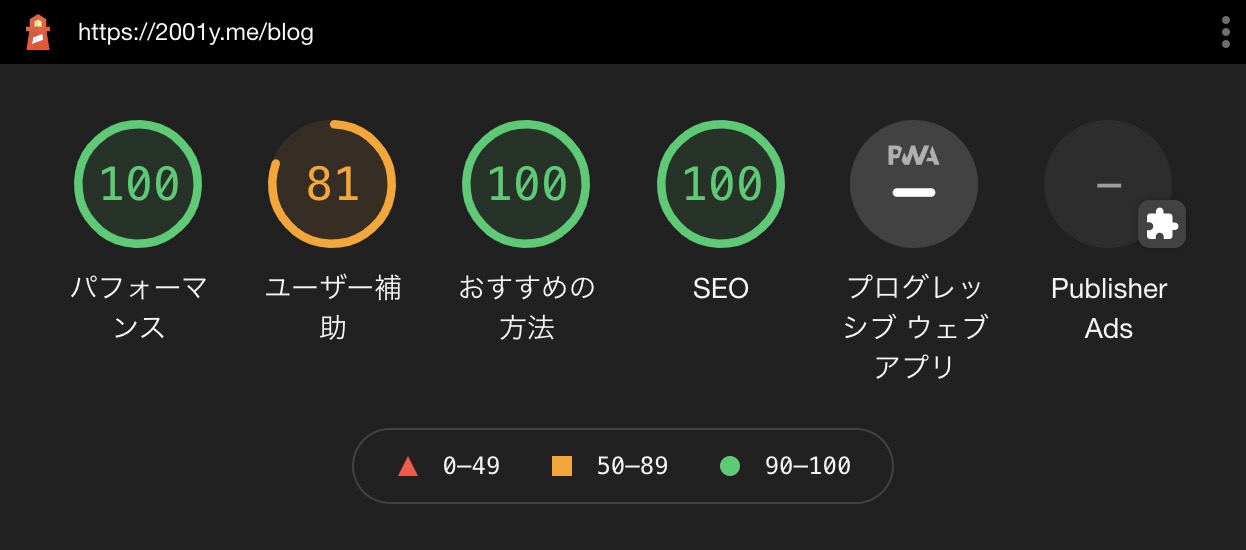
無事、オール100点!!
そして、無事オール100点にすることができました!!
Safari14でやっとWebPに対応して、かなり体感スピードが上がった気がします。WebP対応しておいてよかった。