
動画のプログレスバー(どこまで進んでるか)の表示を付け加えたくて、わざわざ動画編集ソフトを使うのも面倒だったので、Keynoteでオリジナルのプログレスバーを付け加えたのでメモ。
1. 動画を取り込んで上にプログレスバーを作成
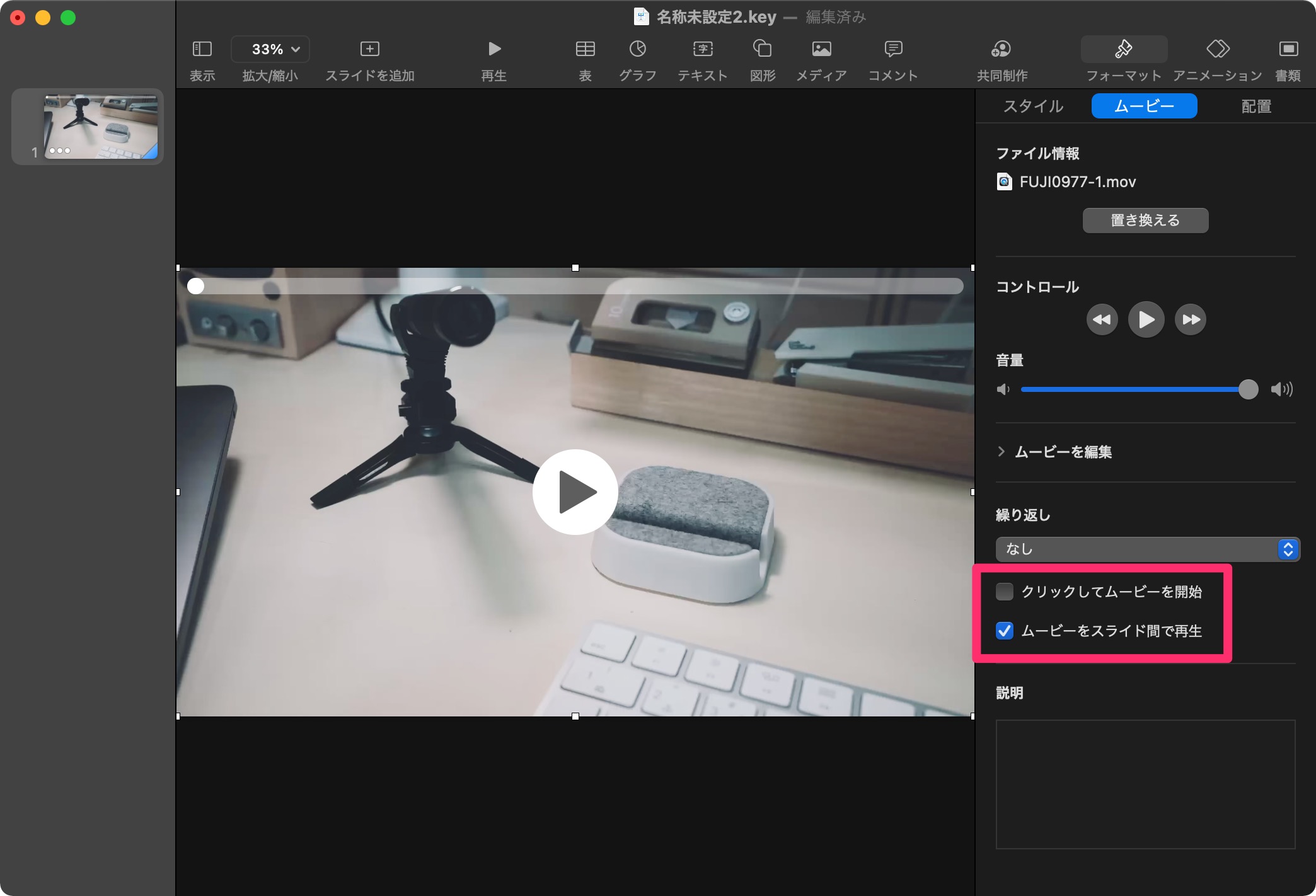
右上の書類からスライドのサイズを動画の解像度に変更して、動画を読み込む。ムービーの設定でクリックしてムービーを開始のチェックを外すこととで自動再生させる。

2. スライドのトランディションを設定
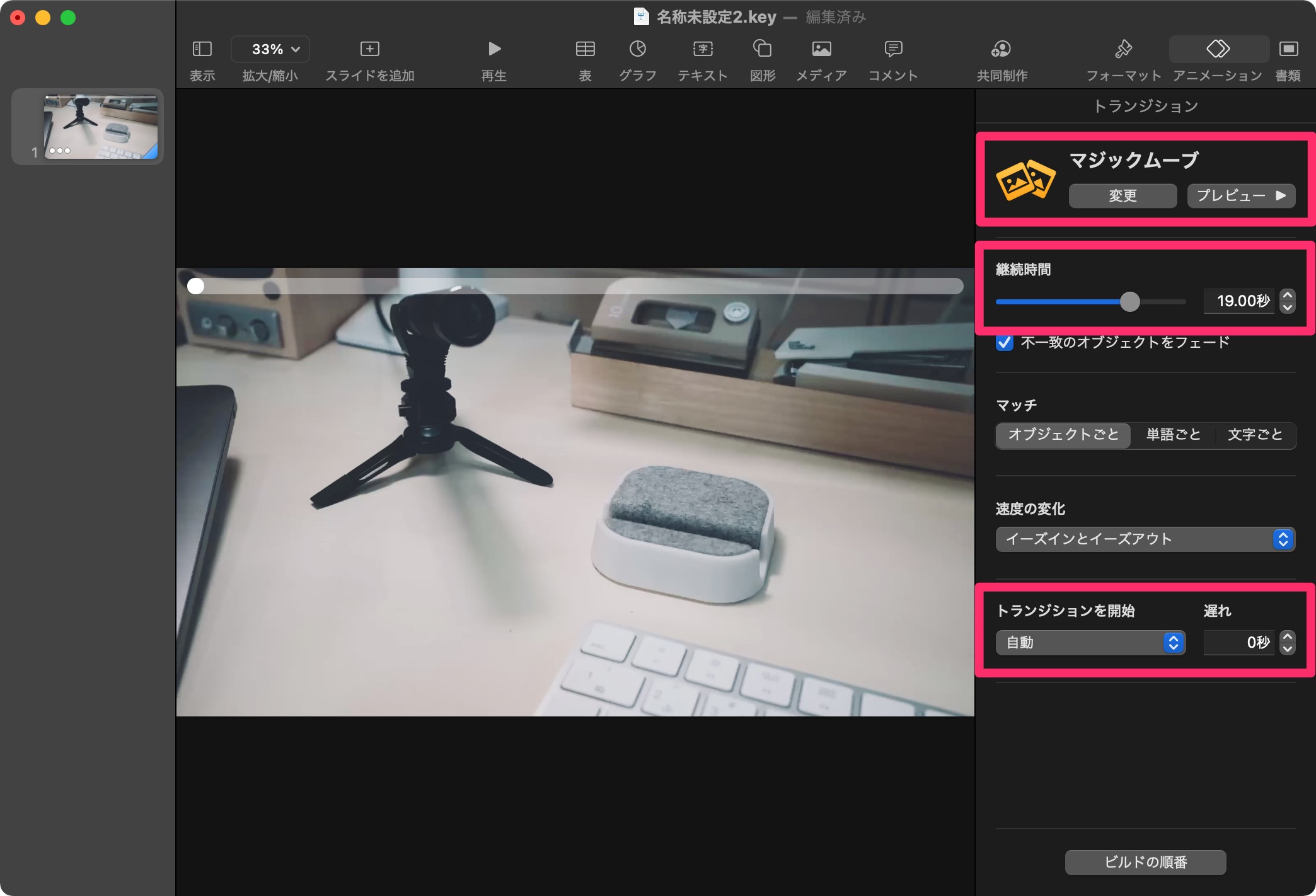
動画の選択を解除して、右上のアニメーションからスライドのトランディションをマジックムーブに変更。
継続時間は動画の長さに合わせ、トランディション開始を自動、遅れを0に。
{{< bg >}}{{< noindent >}}
スライドトランジション:マジックムーブ
継続時間 :動画の長さ
トランジションを開始 :自動
遅れ :0秒
{{< /noindent >}}{{< bg-end >}}

3. スライドを複製して継続時間を0秒に
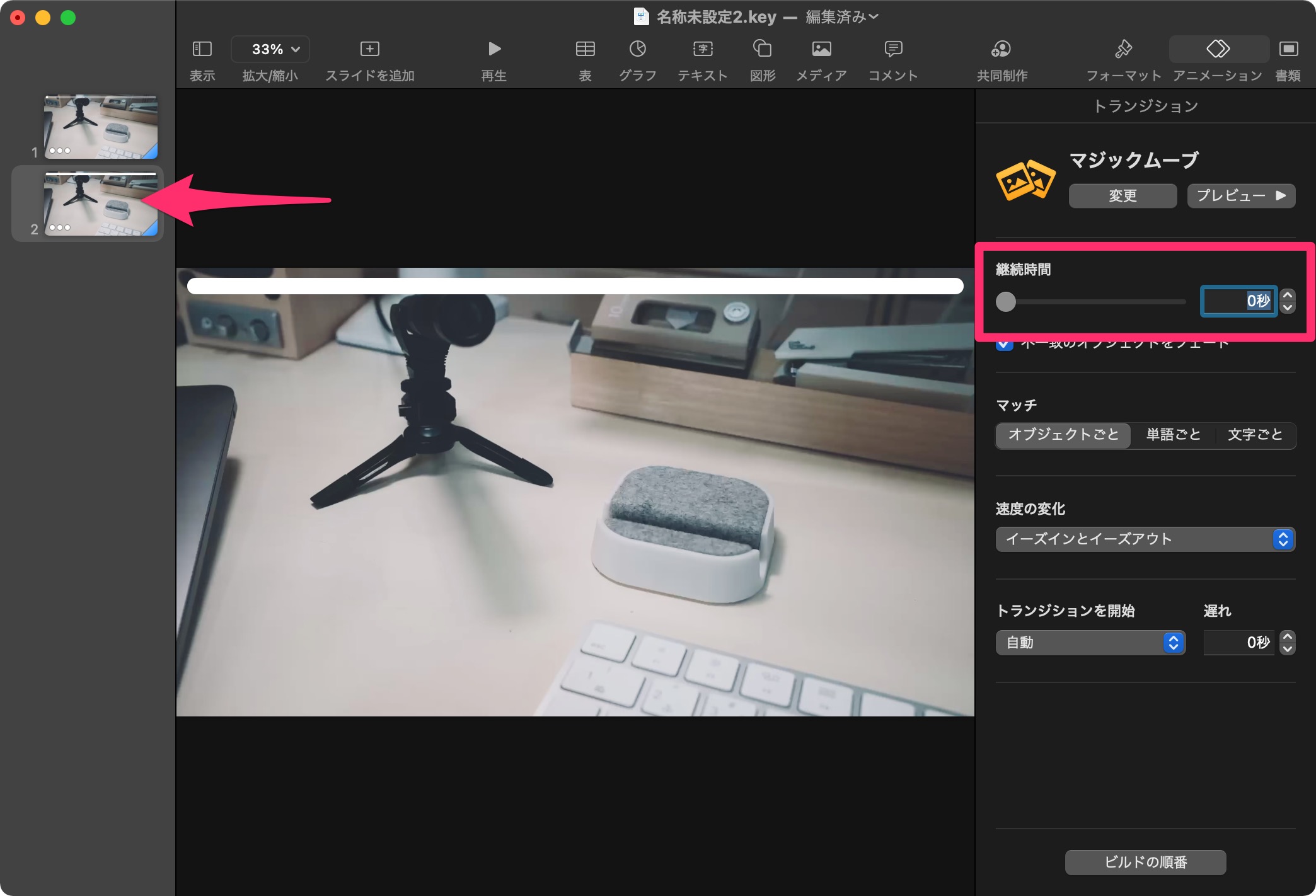
1枚目のスライドを複製し、2枚目のスライドの継続時間を0に。

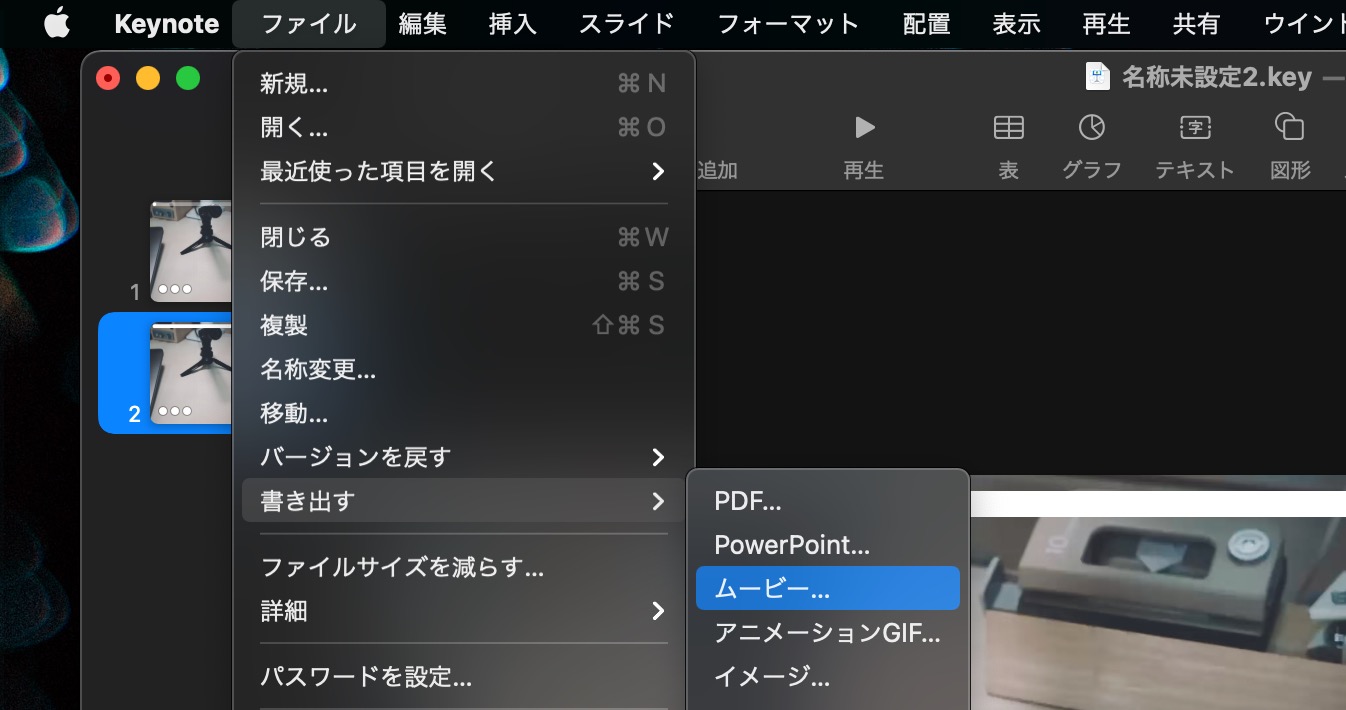
4. 動画で書き出し
書き出しの設定は解像度をお好みで変更すればその他はそのままでOK。

完成形
こんな感じになりました。
{{< yt r3Zv1MY-IBw >}}
