
日本の印刷物では(日本語組版らしい?)両端揃えが一般的らしいのですが、Webなどのパソコン上でのテキストでは欧文が元になっているからか、左揃えが多いです。
Webで中央揃えするのか問題 は難しい問題らしいですが、このブログではなんとなくtext-align: justify;を指定していました。
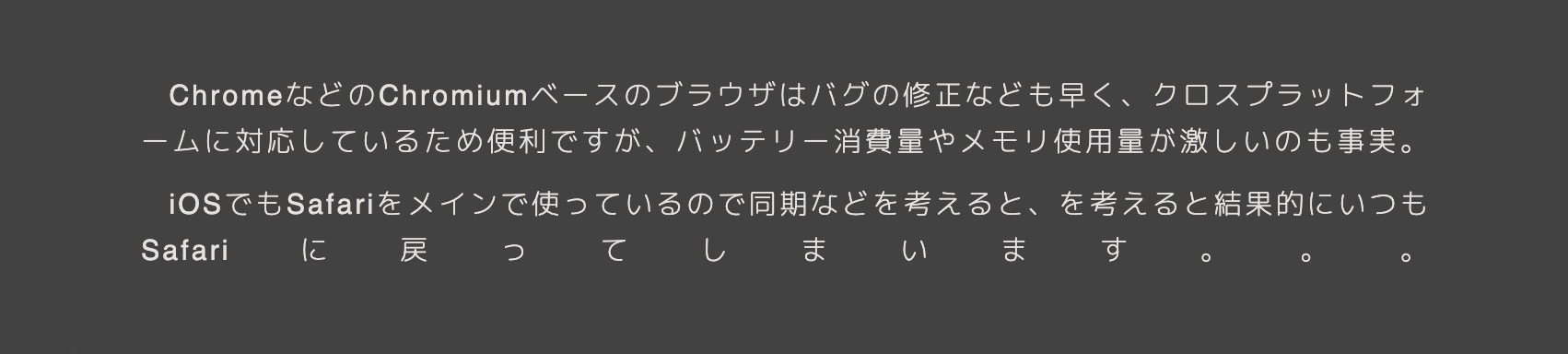
しかし、たまたま Chromeで(普段はSafariメイン)自分の記事を確認すると最後の行がおかしい。

text-align-last: left;
text-align-last: left;を加えることで最後の行だけを左揃えにすることができます。
text-align: justify;
text-align-last: left;
しかし...
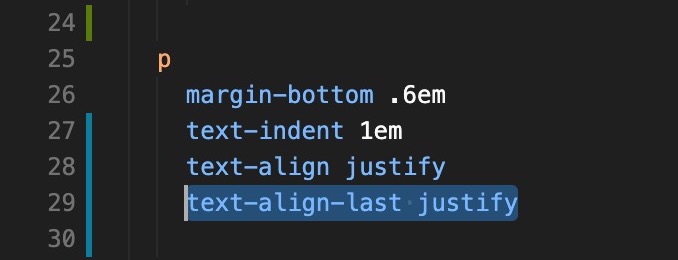
なぜか text-align-last: justify; してた...
CSSを加えようとしたところ、text-align-last: justify;が指定してある...

text-align-last のブラウザ対応状況
justifyをleftに変えれば問題は解決するのですが、なんでSafariだと気づかなかったのかというと、Safariがtext-align-lastに対応していなかったから。
{{
デフォルトで最後の行は中央揃えにならない
でも、逆にtext-align: justify;を指定していても、デフォルトで最後の行は無効化されるということ。
つまり、text-align-last: left;を指定する必要はないんですね。
