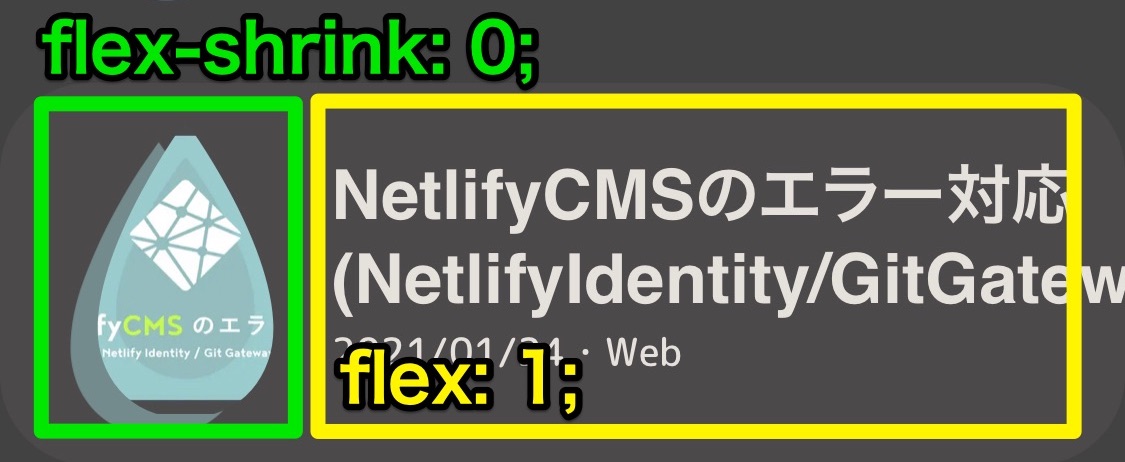
iPhoneで自分のブログを見ていたら、表示が乱れてる...

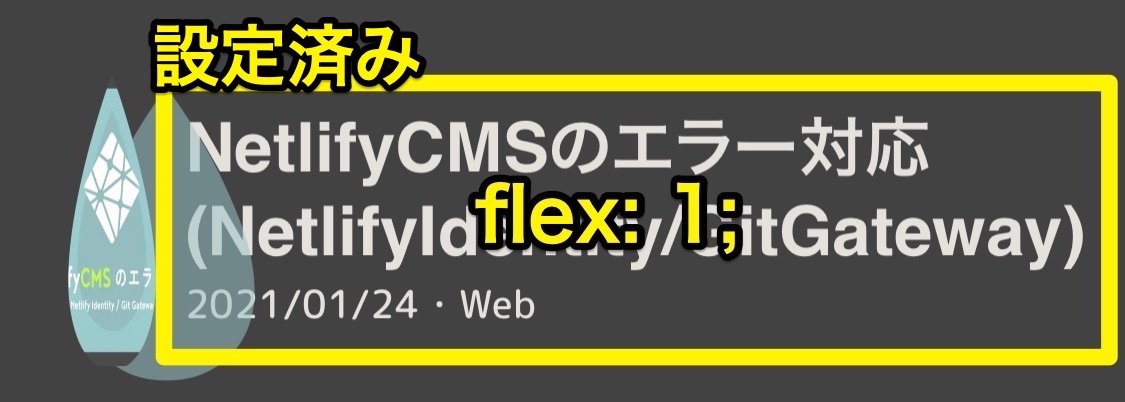
これはFlexboxを使うとたまに発生します。今まで通り、幅を自動調整して欲しい要素にflex: 1;を追加...されてました。すでに。

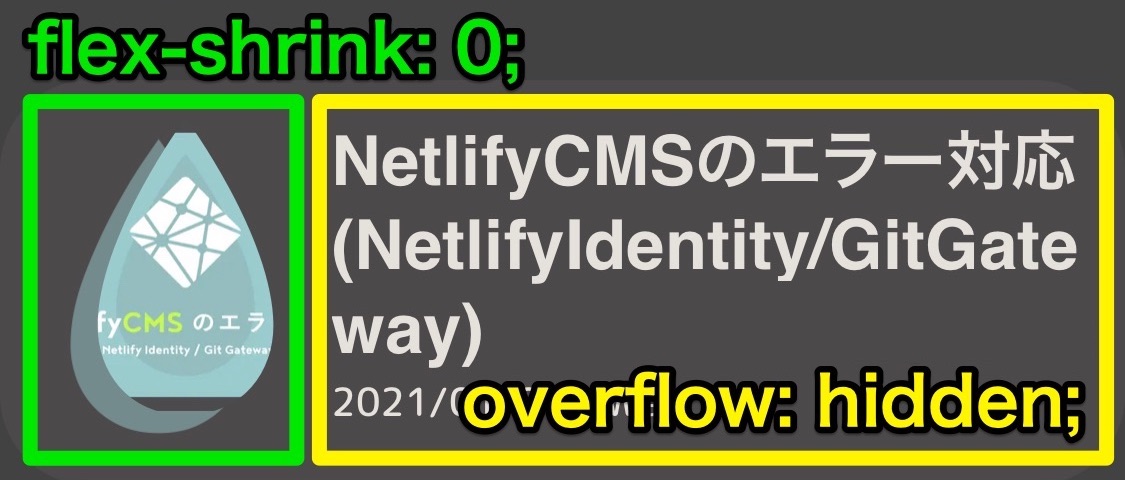
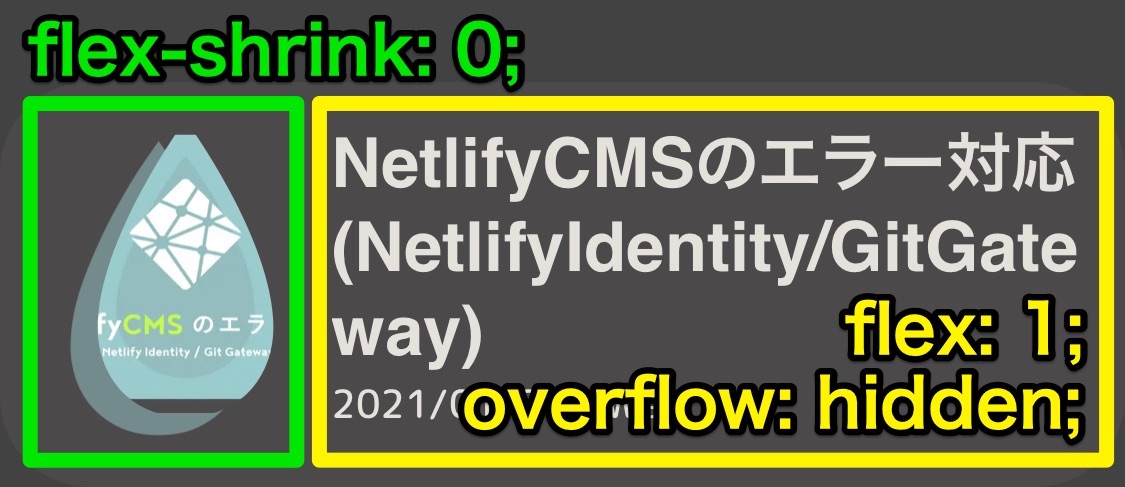
解決策:潰れてほしくない要素に flex-shrink: 0;
潰れてほしくない要素にflex-shrinkを指定することで解決しました。
flex-shrink: 0;

ただ、このままだとタイトルが右に見切れてしまってます。そこで、幅を自動調整して欲しい要素にoverflow: hidden;を追加。これで想像通りの形になりました。

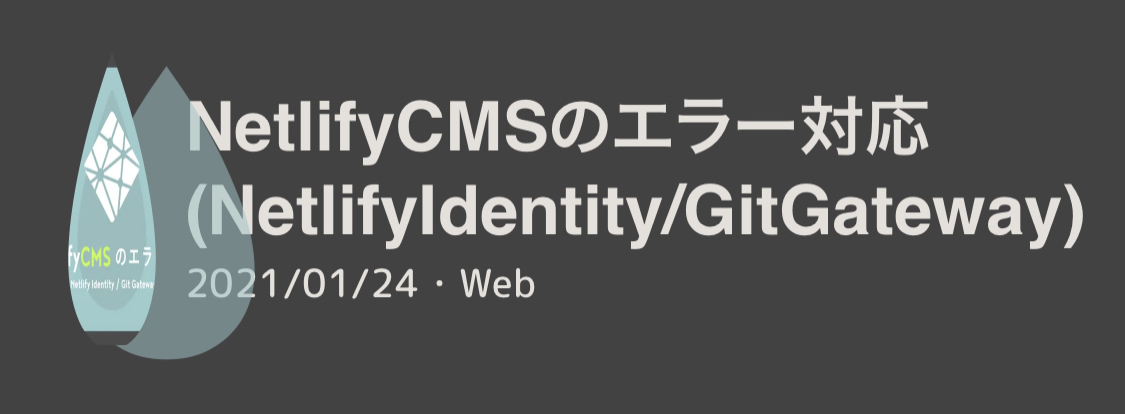
ただ、flex: 1; がなくてもちゃんと動く
試しにflex: 1;を消してみたところ、乱れることはありませんでした。