みなさんこんにちは2001Y(@Y20010920T)です。
この当ブログもSimplicityを利用させていただいています。WordPressを使っていた時期の記事なります。少しずつカスタマイズしているのですが、気になったのでただの素人ですがSimplicityの見出しについて調べてみました。
SimplicityはH1がない
Simplicityでは記事内でH1が使われていません。
記事タイトルがH1とされ、記事内最大
今回は記事内の見出しデザインを変更するのでH2以降を変更します。
Simplicityは普通のタグじゃない
Simplicityにかぎた話ではないですが、テーマでは
.h2{
font-size: 30px;
}
.h3{
font-size: 25px;
}
.h4{
font-size: 20px;
}
実際は記事用には.articleが目についたclassになります。一応、Articleとは記事という意味です。なので、このようにCSSを書いていきます。
.article h2 {
font-size: 30px;
}
.article h3 {
font-size: 25px;
}
.article h4 {
font-size: 20px;
}
ちなみにはサイドバーでは#sidebarが使われています。
#sidebar h3 {
font-size: 30px;
color: red;
}
いざデザイン変更!
と言ってもCSSを一からかけるような技術はないので他の素晴らしいコードを見せていただきます。
▼まずは今回参考にパクらさせていただいたチャーミング愛知!様のCSSです。本当にたまたまですが当ブログと色が似てます(苦笑

▼以前livedoorでお世話になったNxWorld様のCSSです。フラットで綺麗なデザインですね。

▼第0版様という難しいお名前ですが可愛らしいデザインがたくさんあったので紹介させていただきます。

▼賢威カスタマイズ研究所様のデザインは非常にシンプルで使いやすいと思います。

▼WEB道様のジェネレーター。有名ですね!非常に使いやすいジェネレーターの一つです。

▼WEB道様とは違ってちょっと可愛らしいデザインのジェネレーターです。

Simplicity用に調節
いただいたCSSをSimplicityに合うように調節していきます。
NxWorld様の「下ボーダー × 先頭の文字大きく」を例に挙げていきたいと思います。まずそのままのコードです。
h1 {
padding-bottom: .5em;
border-bottom: 1px solid #ccc;
}
h1:first-letter {
margin-right: .1em;
font-size: 1.5em;
}
先ほども説明したようにこれではタイトルにデザインが適用されてしまいます。そこで、h1の部分を.article h2に変えていきます。
.article h2 {
padding-bottom: .5em;
border-bottom: 1px solid #ccc;
}
.article h2:first-letter {
margin-right: .1em;
font-size: 1.5em;
}
こうなります。これで完成です。
このように、「:」の後の部分は変更せずに前の部分のみを変更します。h1:beforeの場合は.article h2:beforeとなります。
どこに書き込めばいいのか
子テーマをインストール
テーマに直接書き込んでしまうと、テーマがアップデートした時に今まで変えてきた設定が全てなくなってしまうため、子テーマというものがあります。
子テーマのインストール方法については公式サイトの方をご覧ください。

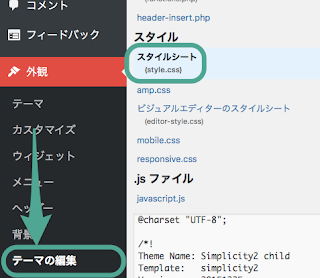
スタイルシートに記入
参考

最後に
Simplicityは非常に追加いやすいテーマでいつも感謝してます。WordPressずっと使ってみたくて使ってるんですが、本当はPHPよりもHTMLやCSSをやってみたかったり笑でも、WordPressは記事を書くのたとっても楽です!!
では!