みなさんこんにちは2001Y(@Y20010920T)です。
このまえFranz用のGoogle+プラグインを作りましたが、バッヂが対応しておらずWeb版とあまり変わりませんでした。そこで、せっかく
少しだけJavaScriptを習得した
ので、簡単なJavaScriptを使ってバッヂに対応させてみました。
追加される機能
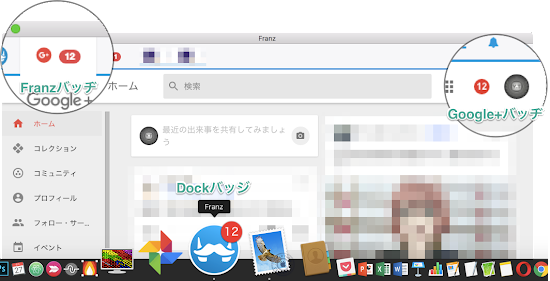
今まではGoogle+の通知(Google)のみでしたが、そのGoogle+の通知をFranzに反映させDockのアイコンにもバッヂが着くようになりました!
プラグイン導入
仕組みなんてどうでもいい!って人のために最初にダウンロードできるようにしておきます。
導入方法は過去の記事を参考にどうぞ。

ダウンロード
通知(バッチ)の仕組み
プラグインの中の webview.js を以下のようにします。
module.exports = (Franz, options) => {
function getMessages() {
var badge = 0;
badge = document.querySelector(".gb_Ec") ? document.querySelector(".gb_Ec").innerHTML : 0;
Franz.setBadge(badge);
}
Franz.loop(getMessages);
}
解説
わからないなりの感覚で作ったので違ってるかもしれませんが、解説していきます。
module.exports = (Franz, options) => {
この部分はFranzの仕様なのでテンプレなんだ〜と思っていれば良いでしょう。
function getMessages() {
var badge = 0;
関数 getMessages に 変数 badge で0を指定しておきます。
badge = document.querySelector(".gb_Ec") ? document.querySelector(".gb_Ec").innerHTML : 0;
Franz.setBadge(badge);
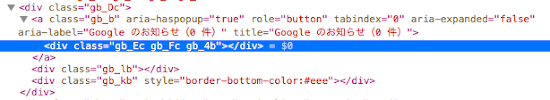
Google+の通知(正確にはGoogle全体の通知ですが)は右上のプロフィール画像の横に表示されます。その数字部分は gb_Ec というクラスを持ったdivでした。通知がない場合 0 と表示されるわけではないので変数に0を指定したということです。
そして、
.gb_Ec から取得した数字を変数 badge
に上書きします。これで、通知なしは 0 。通知がある場合は 通知数 。となりました。
最後の Franz.setBadge(badge); もFranzの使用で、Franzのバッジに変数 badge を指定するということです。
Franz.loop(getMessages);
}
この部分は、Franzの仕様のループさせるというもですので、他同様テンプレだ〜と思っておけばOKです。
自動リロードの解説
setTimeout(() => {
location.reload();
}, 360000);
本当なら非同期通信的に通知部分だけ、読み込み直せばいいのでしょうが、投稿も更新されるのでこれでいいかなと。妥協ですね。はい
汗
しかし、Google+にはもともと自動的に反映されるようになっているので、いらないという考え方もあります。そんな方は、1.1.0を。