みなさんこんにちは2001Y(@Y20010920T)です。
当ブログではWebフォントを使用して丸ゴシック(正確にはRounded M+)を利用しています。
深い理由はないのですが、個人的に丸ゴシックが好きなのとWebフォントというものに興味を持ったので適用しています。
早いとはいえやはり、遅い。理由はブラウザでのキャッシュ設定ができないなど様々ですが、GoogleのフォントはGoogleFonts同様多くの人が利用するようになるのでそうなるとブラウザにキャッシュされている可能性も増えてきます。
以前、livedoorで使用していましたが角ゴシックを使うのならわざわざWebフォントを使いたくもないなと思い、GoogleFontは欧文フォントのみを利用していました。
しかし、いつの間にか試験的にということでRounded M+を含めた8種類の日本語フォントがGoogle Fonts +に追加されました。

当ブログではWebフォントを使用して丸ゴシック(正確にはRounded M+)を利用しています。
深い理由はないのですが、個人的に丸ゴシックが好きなのとWebフォントというものに興味を持ったので適用しています。
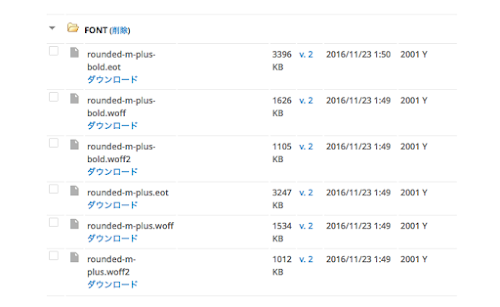
今まではGoogleサイトにUPしていた
武蔵システム様のWOFFコンバータを利用して、ttfからwoffなどのフォントファイルを作成していました。Bloggerはファイル置き場がないので、Bloggerと相性が良いと言われる「Googleサイト」においていました。早いとはいえやはり、遅い。理由はブラウザでのキャッシュ設定ができないなど様々ですが、GoogleのフォントはGoogleFonts同様多くの人が利用するようになるのでそうなるとブラウザにキャッシュされている可能性も増えてきます。
これからはGoogleサーバーから高速アクセス
今までもGoogleはGoogle Noto Fontsという日本語を含んだフォントを提供していました。以前、livedoorで使用していましたが角ゴシックを使うのならわざわざWebフォントを使いたくもないなと思い、GoogleFontは欧文フォントのみを利用していました。
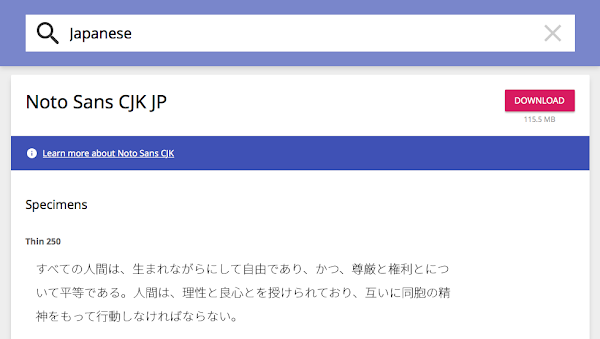
しかし、いつの間にか試験的にということでRounded M+を含めた8種類の日本語フォントがGoogle Fonts +に追加されました。
Google Fonts +
日本語 早期アクセス • Google Fonts + Japanese Early Access

導入方法
GoogleFonts同様コード一行を追加するだけで利用可能になります。Rounded M+の場合
Rounded M+を例に挙げると、まず以下のコードをHTMLに追加し、CSSを使いフォントを認識させます。 次に、CSSにフォントを定義します。これで完了です。font-family: "Rounded Mplus 1c";