みなさんこんにちは2001Y(@Y20010920T)です。
レスポンシブ確認サイトは様々ありますが、Googleの作った高精度なレスポンシブ確認サイトが『Resizer』です。
個人的にはSafariを利用しているので、レスポンシブ確認はSafariで十分なのですが、Googleが作ったということで紹介しておきます。
それと、自分のデバイスより大きな解像度での見た目をチェックできるのは良い点ではないでしょうか。
 一度アクセスすると、このような画面が表示されます。
一度アクセスすると、このような画面が表示されます。
Googleのサイトだということがわかりますね。


レスポンシブ確認サイトは様々ありますが、Googleの作った高精度なレスポンシブ確認サイトが『Resizer』です。
個人的にはSafariを利用しているので、レスポンシブ確認はSafariで十分なのですが、Googleが作ったということで紹介しておきます。
それと、自分のデバイスより大きな解像度での見た目をチェックできるのは良い点ではないでしょうか。
Googleの高精度なレスポンシブ確認サイト『Resizer』
名前がシンプルでいいですね。マテリアルデザインのドメインなのはなぜでしょうか。Resizer -
Material Design

Googleのサイトだということがわかりますね。
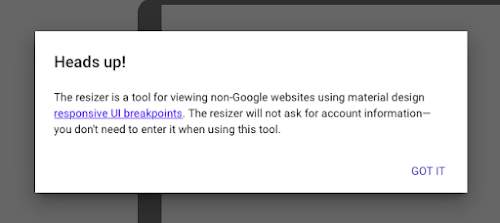
気をつけろ!
リサイザーは、マテリアルデザインに応答するUIブレークポイントを使用して、Google以外のウェブサイトを表示するためのツールです。
リサイザーはアカウント情報を要求しません。このツールを使用する際に入力する必要はありません。
右上から、種類を選択し、上部のバーから解像度を指定することできます。 Google翻訳
使い方は簡単、Resizerの横にURLを入力するだけ。 この画面でも、各デバイスによる表示を一気に確認することができるのですが、個別に様々な解像度のデバイスの表示も確認が可能です。リサイザーは、マテリアルデザインに応答するUIブレークポイントを使用して、Google以外のウェブサイトを表示するためのツールです。
リサイザーはアカウント情報を要求しません。このツールを使用する際に入力する必要はありません。
右上から、種類を選択し、上部のバーから解像度を指定することできます。 Google翻訳
参考
webページの表示(PC・タブレット・スマホ)チェックが超簡単&かなり優秀「Resizer」
| WordPressなら最高!